It seems difficult to add twitter update widget to your blog or website but it’s not as difficult as it sounds. There is very simple method to add twitter update widget.
Open the below mentioned website to your browser, it will take you directly on creating widget for your website or blog.
https://twitter.com/settings/widgets
Now when you login into your twitter account, it will automatically redirects your to the new page where following screen shot will appear in right side.
Click on create new button to add twitter update widget and you will get following screen as shown in figure. Here you can select theme & height as per your requirement.
Now click on create widget, by this way you will get below mentioned script. you can use the script with text/script widget on blogger and your WordPress websites .
<a class=”twitter-timeline” href=”https://twitter.com/ITBloggerTips” data-widget-id=”355372196362862593″>Tweets by @ITBloggerTips</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+”://platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
I had implemented it on my website but right now I am not using it because I have already implemented so much widgets.
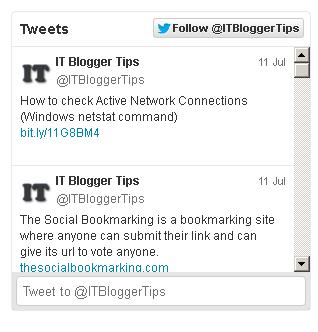
It will look like below mentioned screen shot when you install it at your website or blog.
Hope this article helps you in adding twitter update to your website.